前回はコンテ作成に関するこぼれ話をご紹介しましたが、今回はコンテから実際のデモシーンの1カットを選択、「2Dアニメと3Dモデルとの合成」によるカットが完成するまでの流れを簡単にご紹介したいと思います。
今回の「機動戦士ガンダム戦記」のデモシーンが少々特殊なのは、コンテに描かれたカットごとに、「2Dアニメのみ」、「2Dアニメと3Dモデルの合成」、「3Dモデルのみ」などのバリエーションがあるということなんです。
その中でも、今回ほど多くの「2Dアニメと3Dモデルの合成」を制作した例は過去のガンダムゲームにはなかったため、アニメ制作のサンライズさんとゲーム制作サイドとの間で、制作工程に関して綿密な打ち合わせを行ないながら進めることになりました。
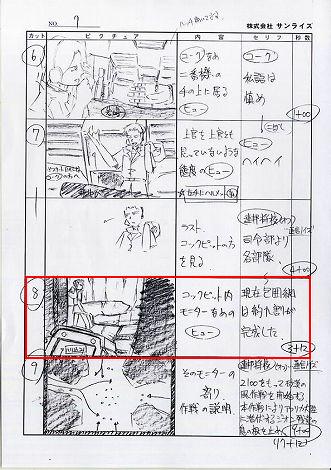
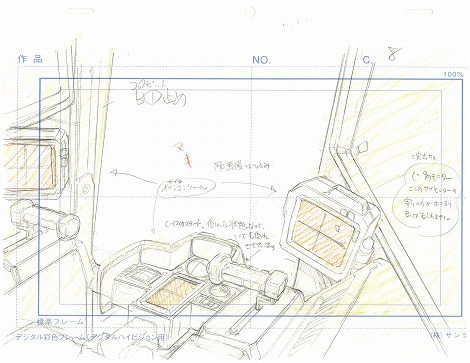
では、「こぼれ話(3)コンテ作成」でご紹介した、連邦編オープニングのカット8(下のコンテ赤枠部分)がどのような手順で制作されたのか、順を追って見ていきたく思います。

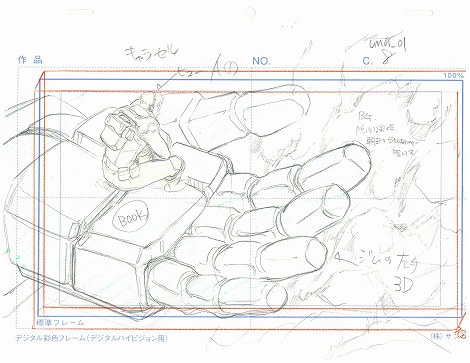
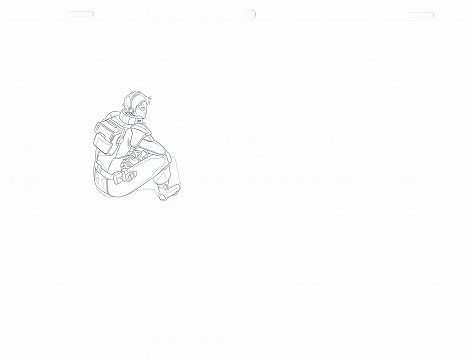
コンテを見つつ、カット8のイメージを固めるため、まずはサンライズさんの方でレイアウトを作成して頂きました。それが下の画像です。コンテではヒューは手のひらの上に立っている状態でしたが、ユーグとの芝居の絡みなどから、座った姿勢に変更しています。

このレイアウトを元に、ゲーム開発サイドではヒューが座ることになるジム・コマンドの手先部分を3Dモデルで制作します。

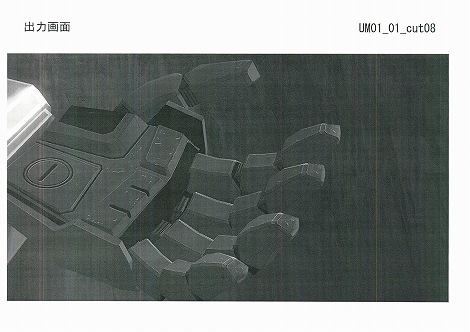
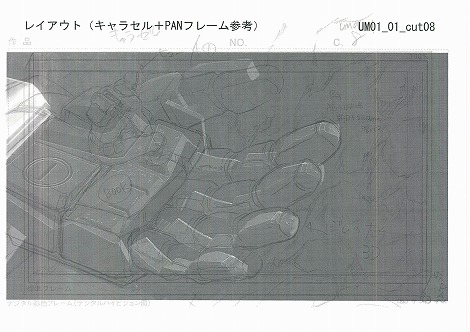
制作した3Dモデルを出力したものに前述の手書きのレイアウトを重ね合わせ、合成した際のアタリをつけていきます。

ところでこの場面、コンテでは座っているヒューの手前にジム・コマンドのコックピットが合成され、「コックピットなめ、手のひらの上で座るヒュー」というカットになっています。
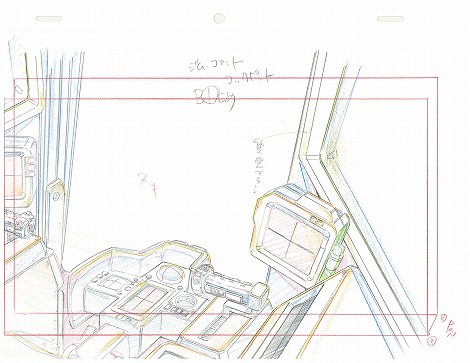
そのため、ジム・コマンドのコックピットのレイアウトも別途作成します。コックピット内のサブモニターなど、後ほど別映像を合成する箇所はオレンジの斜線で指定され、アニメーターさんとゲーム開発サイドでの情報のやりとりがなされています。

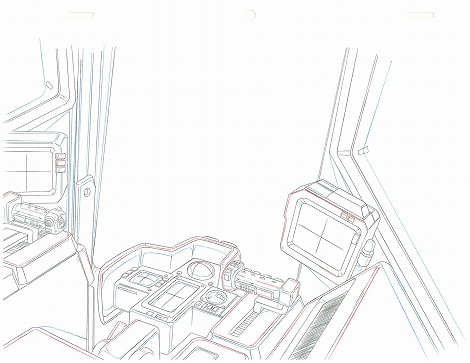
コックピットのレイアウトに問題がなければ、線を整理し、アニメーターさんが原画として仕上げます。それが以下の画像です。3Dとの合成も考慮し、不自然なパースとならないよう、非常に気を使って作画して頂きました。

出来上がった原画を元に、今度は動画を作成していきます。それが以下の画像です。

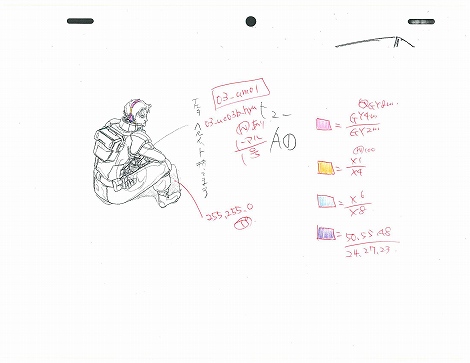
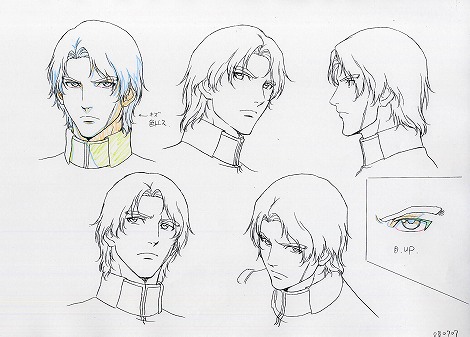
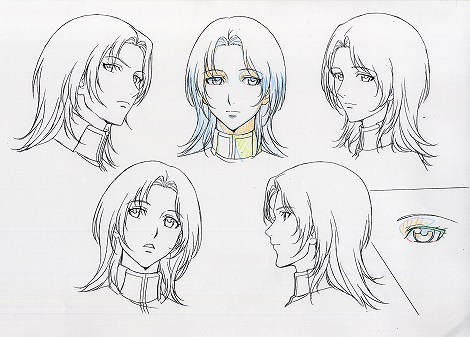
ヒューに対しても正確な原画が起こされ、また色指定などもなされました。ヒューの右側に細かく書かれているのが色指定です。

ヒューの原画が決まったら、線を整理し、コックピットの場合と同様、動画となっていきます。

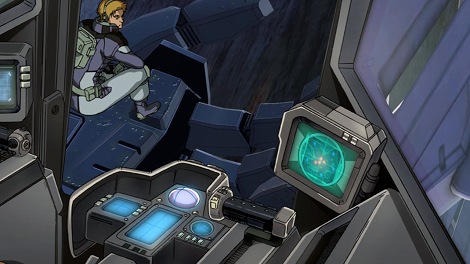
サブモニター上のレーダー画像など、別途作成したものも含め、最終的に全ての素材が合成されたのが下の画像です。

また、各キャラクターの決定稿が仕上がるに従い、影指定なども行ないます。これは、決定稿の線画のどこに影をつけるかを指定したもので、以下の画像で色のついている部分が影を入れる箇所になります。






カット合成に関するこぼれ話、いかがだったでしょうか。このカット以外にも、デモシーンの色んな箇所で同様の工夫をこらして制作していますので、ぜひ見てみてくださいね。 |







